NexTテーマをDIYしよう
本文分为两个部分,第一部分基本配置展示直接可以在themes/next > _config.yml中配置的元素,第二部分展示CSS等魔改。
基本配置
设置语言
位置:_config.yml > language
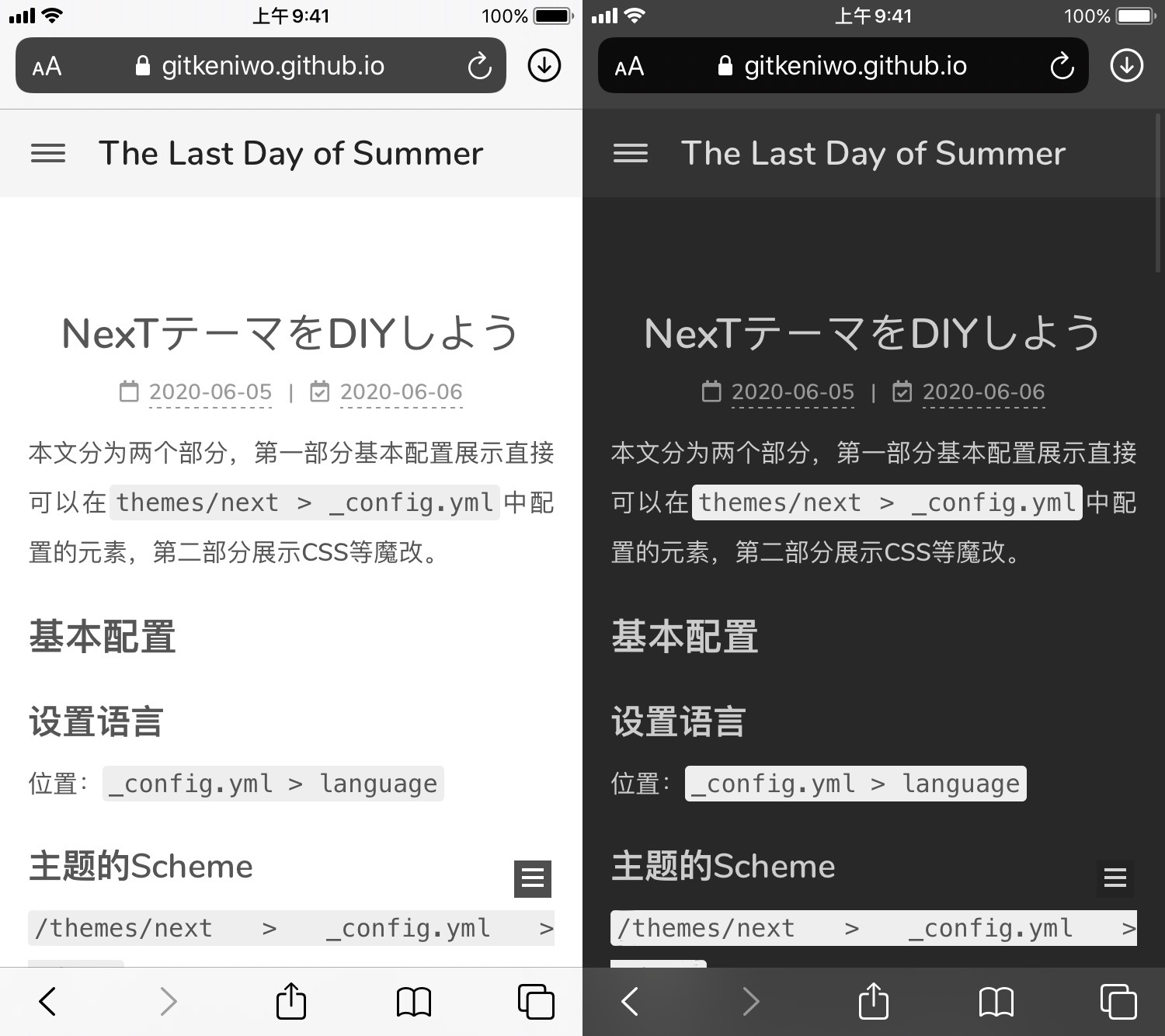
主题的Scheme
/themes/next > _config.yml > scheme
主题默认有几个样式,可以自己更改。1
2
3
4#scheme: Muse
scheme: Mist
#scheme: Pisces
#scheme: Gemini
Dark Mode
Dark Mode居然是依据设备的配置来的!!也就是说可怜的win10会一直遭受刺眼的强光,能不能改一改呢。
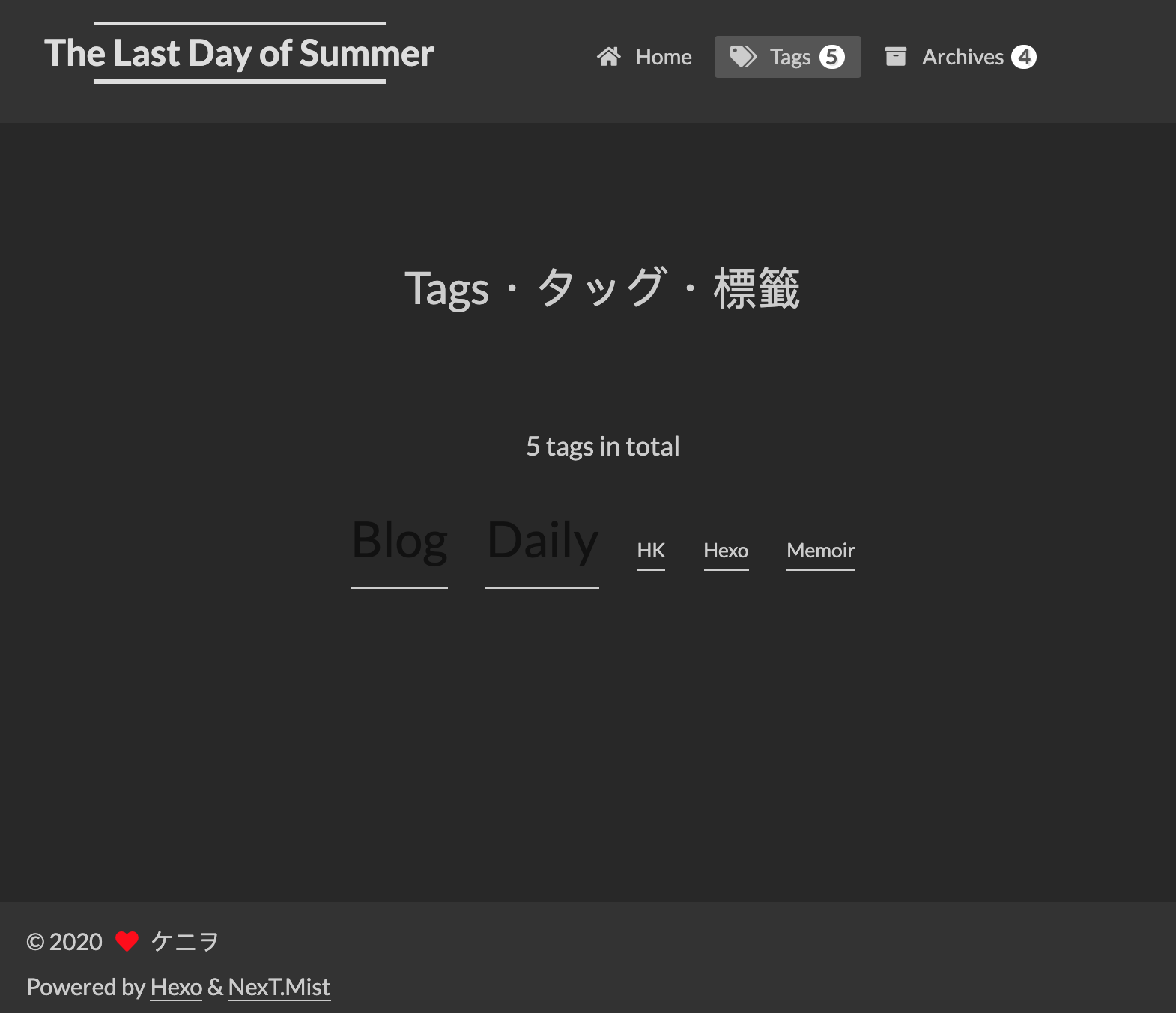
菜单
开启了Tags 之后依然是 Cannot GET /tags/
需要在/source/里面创建一个tags文件夹来render tag页面$hexo new page "tags"
然后在source/tags/index.md中修改内容为1
2
3
4
5
6---
title: "Tags・タッグ・標籤"
type: tags
layout: "tags"
comments: false
---
这样就可以正常显示了。
200812补充
Categories的设置同理:1
2
3
4
5
6
7---
title: Categories
date: 2020-08-12 14:21:08
type: categories
layout: "categories"
comments: false
---
图标
RSS
需要先安装插件 npm install --save hexo-generator-feed
在hexo root dir 的_config.yml配置1
2
3
4
5
6
7
8
9
10# Extensions
## Plugins: http://hexo.io/plugins/
#RSS订阅
plugin:
- hexo-generator-feed
#Feed Atom
feed:
type: atom
path: atom.xml
limit: 20
去掉RSS的注释 RSS: /atom.xml || fa fa-rss 就可以显示了。
也可以自己烧制feed,这时就要更改链接了。
HomePage
摘要
首先确保 excerpt_description: true处于开启状态,然后在自己的博文里面要断句的地方添加<!-- more -->就可以显示了。
字体
字体窝佬卡了好半天,网上的说法大都是要去改CSS,然而不知道那个.swig文件的语法究竟如何,窝佬最后发现可以直接在主题配置文件里面引用google fonts,并且英文字体都很巧妙的支持了中文(就很有意思)更正: 后来发现在MAC上显示了中文显示了是因为窝佬配置了base.styl: // Font families.
$font-family-chinese = "YuppySC-Regular" ,"PingFang SC", "STYuanti-SC-Regular", "Microsoft YaHei";。BTW中文web font太过麻烦+龟速,窝佬目前Literally放弃。 这样来看,想要添加日文字体也只用仿照中文的写法增加font-family-japanese 再在global merge的时候优先级读入 即可。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17font:
enable: true
# Uri of fonts host, e.g. https://fonts.googleapis.com (Default).
host: https://fonts.googleapis.com/css2?family=Nunito:wght@600&display=swap
# Font options:
# `external: true` will load this font family from `host` above.
# `family: Times New Roman`. Without any quotes.
# `size: x.x`. Use `em` as unit. Default: 1 (16px)
# Global font settings used for all elements inside <body>.
global:
external: true
family: Nunito
size:
要注意的就是千万别用默认的api(那个就很迷,很多字体都不支持),而是用Google fonts选定字体后生成的特定CDN链接。
Post
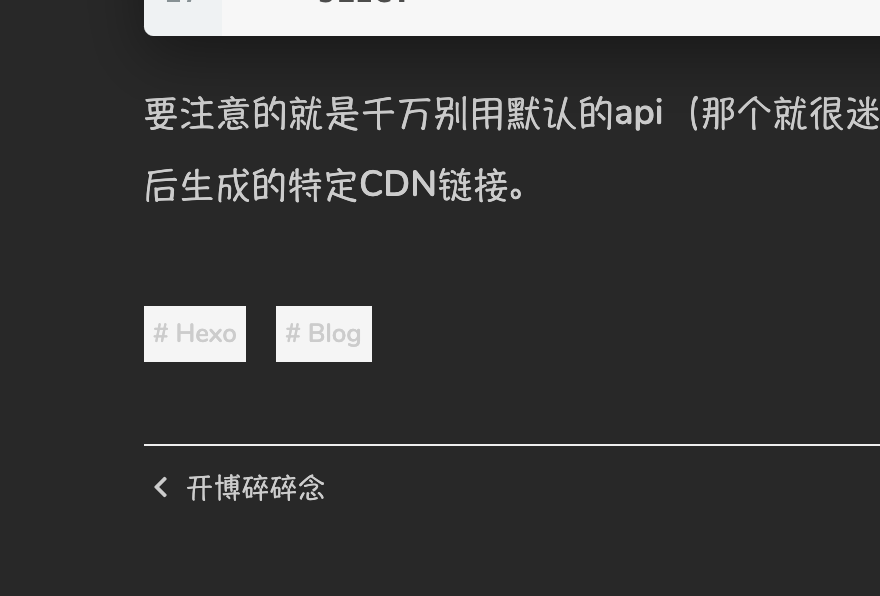
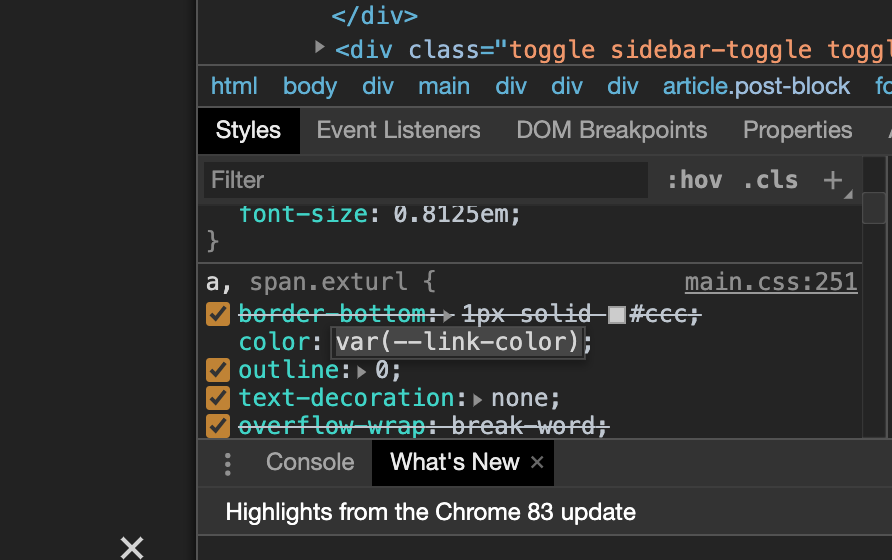
tag颜色问题
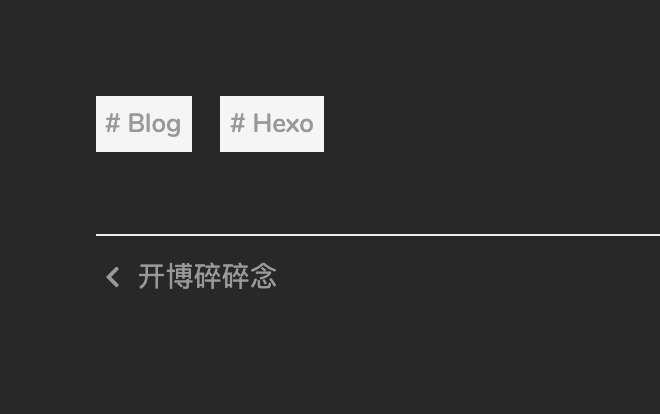
看到Dark Mode下post底部的tag颜色对比度很低,无法辨别。
可以直接F12看CSS设置
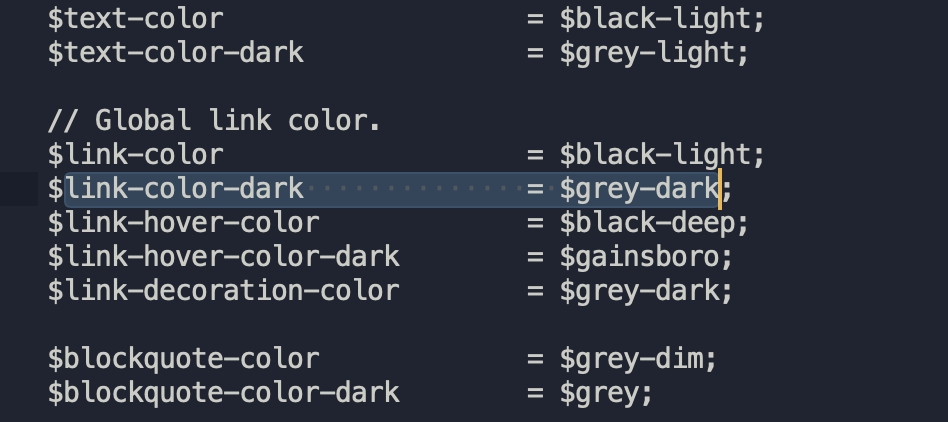
发现是给颜色指定了名称的,那么就好找了,最后_variables > base.styl中找到了相关设置。
把dark mode下的颜色从grey-dim改到grey-dark应该就可以了,看颜色定义发现grey-dark用的是#999。要是还差点意思的话可以加深点,#888之类的。
最后效果。
图片上传问题
经历了一次短暂的图片未显示的问题,是相对路径出了问题。
图片上传基本上是用md语法的,可以为每一个post自动建立一个资料文件夹,也可以统一自定路径放置。
窝遇到的问题是Home可以显示图片,但post单独的页面显示不了,后来发现/img/picture.jpg 是需要在最前面加上/的。 而~/是表示系统用户的根目录。
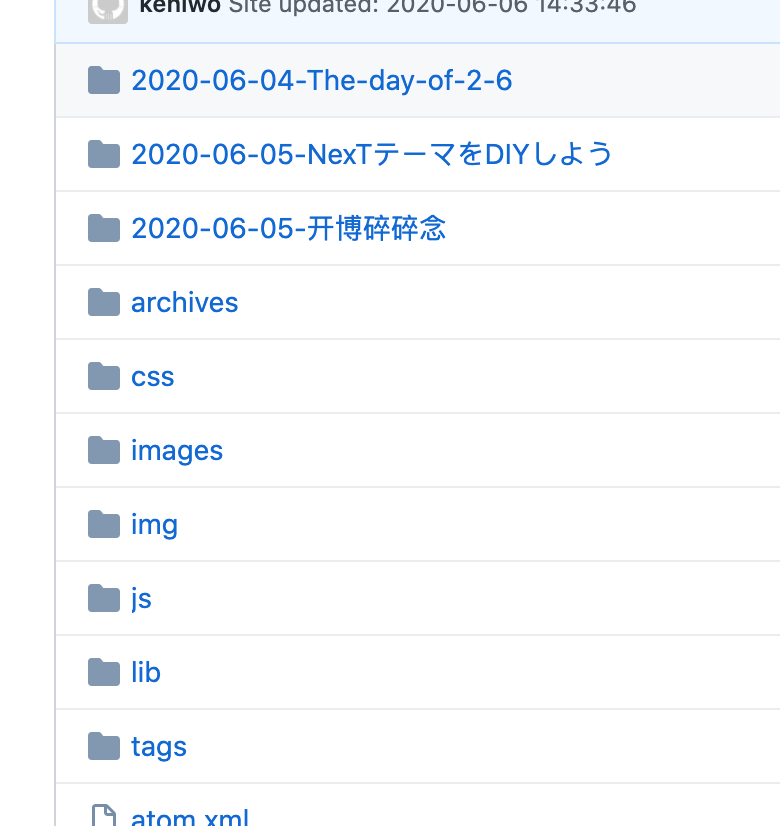
这一点,在hexo生成的页面文件目录中也可以看到。
如果忘掉了/,post页面就会在自己的文件夹里面找img,也就无法显示了。