给本 Blog 配置 Cloudflare R2 图床
准备R2 Bucket
之前已经写过如何将GitHub Repo用作你的Blog的图床,并配置了PicGo上传工具(p.s. 看三年前写的文章感觉那时自己真是脑瘫),那之后,我部署了Memos,废话都转移到了Memos那边。最开始一段时间给Memos的图片解决方案一直是Mardown加Imgur,后来Memos支持了R2,我也就放弃了Imgur直接为Memos配置了R2。
R2最大的好处就不用多说了,10G容量内永久免费。
Memos最开始是用 R2.dev subdomain 这样的方式开启了public access,再用CORS仅允许了从Memos站点加载的访问(因为是CF送的域名,难免要处理CORS问题)。后来Memos支持了R2 API,就有了专用的URL,核心设计也是CORS防盗链。静态Blog的话不像这些Web应用,一般缺乏对R2的原生支持,这时最好是为你的Bucket设置Public Access的域名。

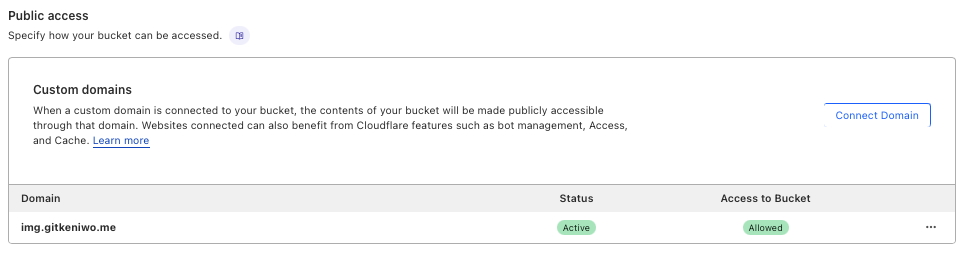
我的做法是直接将我的域名托管到了CF上,然后直接在Bucket Setting中添加想要的Subdomain就行了(一般是 img.xxx.zz),因为域名完全托管在CF上,CF可以自动帮你handle所有的DNS record问题。
PicGo 设置
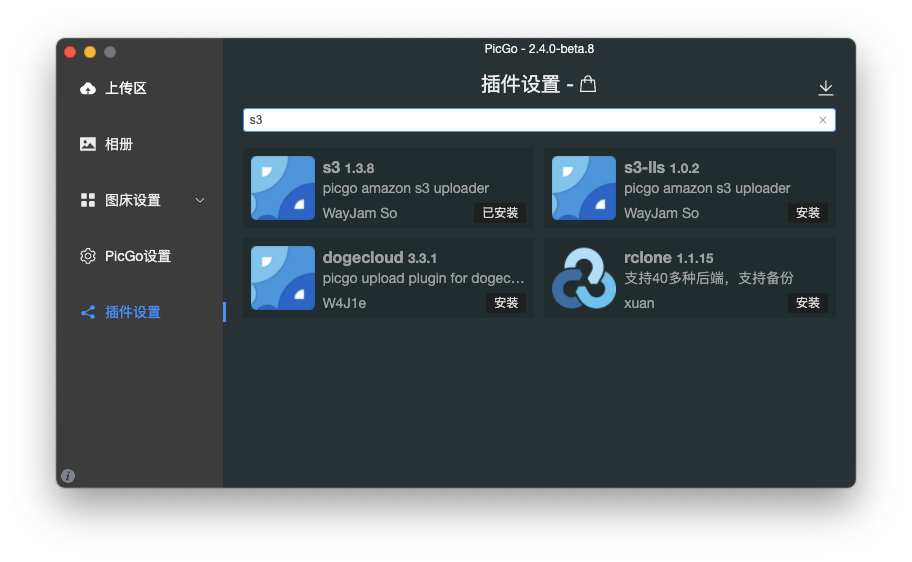
因为UI问题,我之前弃用了PicGo,转移到了uPic,但uPic实在太久没更新了,没有支持R2这样S3-like但并不跟S3完全相同的OSS(如Minio/B2),于是我又切回PicGo。PicGo新版移除了对S3的默认支持,自带的都是一些墙内图床,它把S3这样的支持分离了出去,作为插件发布。这里我使用的是 wayjam/picgo-plugin-s3

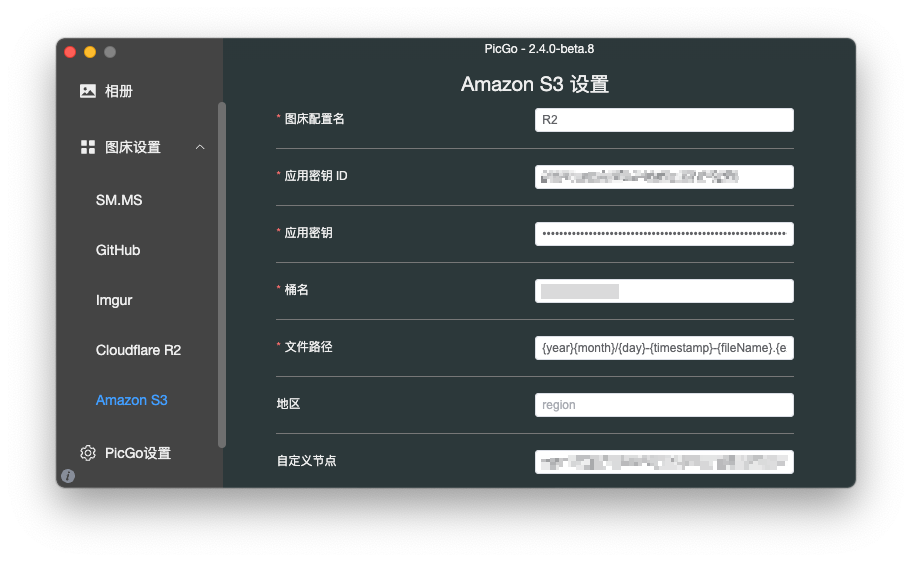
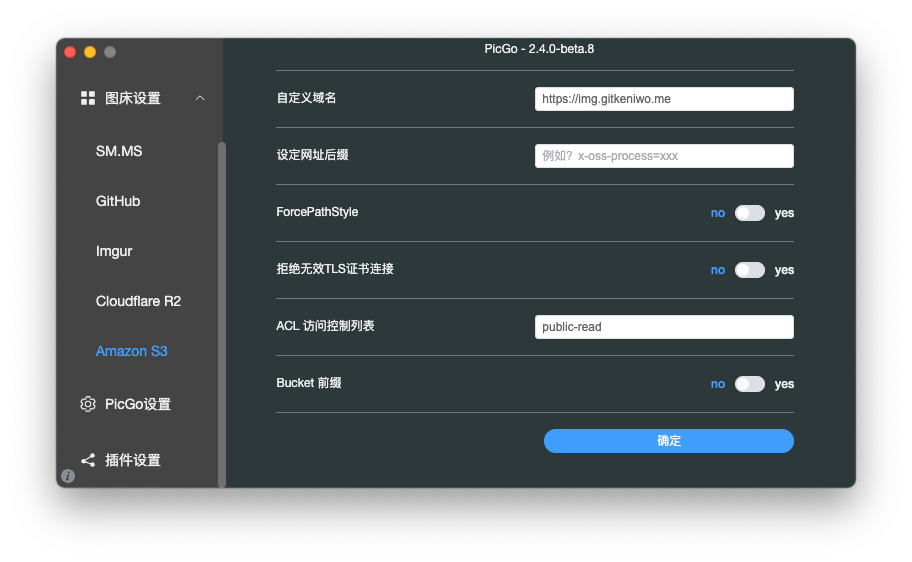
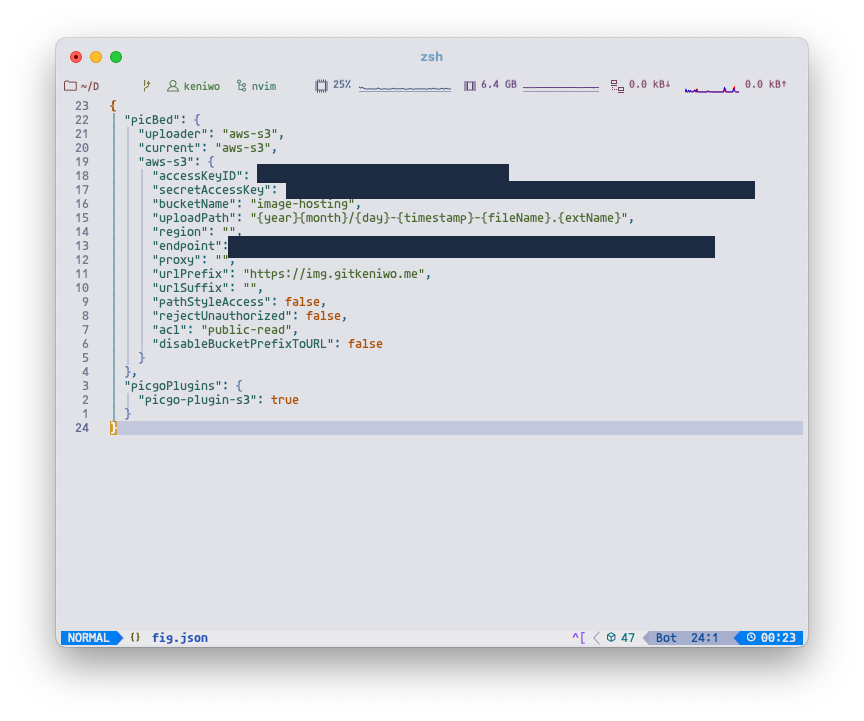
直接搜索后安装,图床设置 > Amazon S3,新建一个R2的profile,然后按照Issue区给出的方案配置就行了。
1 | "aws-s3": { |
Typora 默认图床
我习惯用Typora码字,于是研究一下为Typora设置PicGo的图床。根据Typora的Doc,Typora本来应该是既支持PicGo.app,也支持PicGo CLI即PicGo-core的,但我所在的1.9.3似乎移除了对PicGo.app的支持。PicGo core是一个node应用,用npm install -g全局安装(记得把你的.npm-global/的路径/Users/username/.npm-global/bin添加到你的$PATH)后可以使用。

PicGo core 似乎与 .app 不共享config,需要从头配置。首先 picgo install s3 安装上述S3 plugin,然后配置config,路径为 nvim ~/.picgo/config.json.

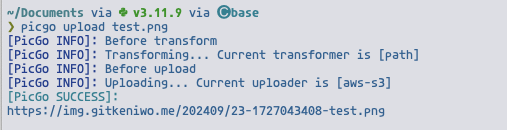
对picgo CLI工具的测试结果:成功

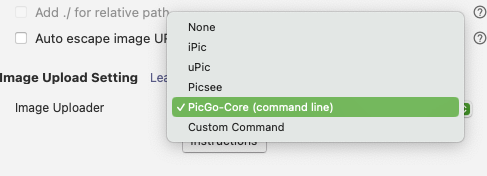
将Typora Insert Image的操作默认值修改为Upload Image


经由 core 上传的 image 也会自动出现在PicGo.app的相册里,方便管理。